ブログサイトなので、とりあえずスクロール率を計測しておきます。
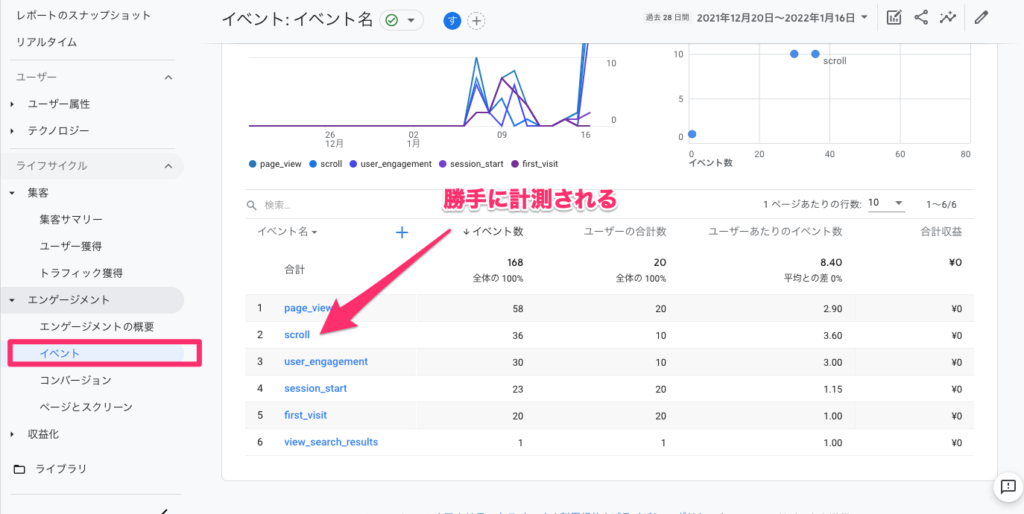
スクロール計測は(一応)勝手に取ってくれる
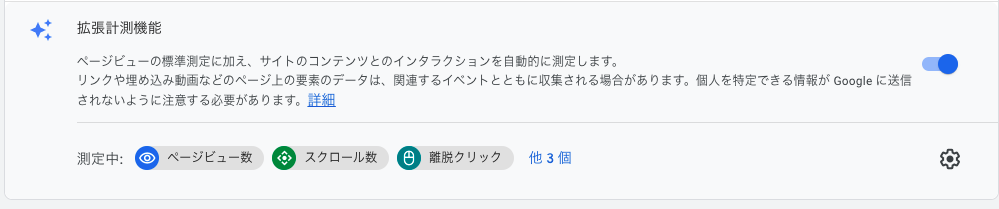
GA4はスクロール計測を勝手にしてくれるようになっています。
プロパティの設定時または管理(画面下の歯車)から「プロパティ>設定アシスタント」の中の「拡張計測機能」のところで「スクロール数」が入っているか確認しましょう。

ここがONになってると、90%スクロールされたときに自動でイベントが計測されるようになっています。

でも90%だけ取れていればOKですというシーンに私は出会ったことがないです…。
というわけで、自分の好きなタイミングで計測を飛ばします。
パターン1:任意の%で計測する
90%以外のタイミング(25%とか50%とか)で計測されるように設定していきます。
トリガー
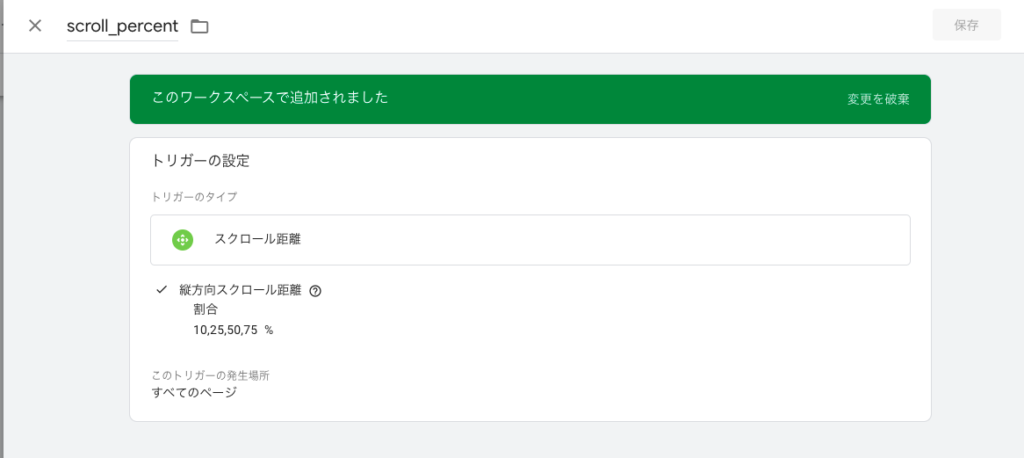
まず任意の位置にスクロールしたときに反応するトリガーを追加します。
スクロールの方向とか、何%にするかとかは自由に決められるので良きに設定しましょう。
今回は入力例として入ってた数字をそのままぶちこんでみました。

トリガーのタイプ:スクロール距離
縦方向スクロール距離:取りたい場所を任意で。複数あるときはカンマで区切って指定できます。
これで10%・25%・50・75%の4回+拡張計測のデフォルトの90%=合計5回スクロール計測が1ページで発火するようになります。
特定のページだけでスクロール率を計測する(たとえばブログページだけとか)など指定したい場合は「このトリガーの発生場所」のところをいじってください。
値
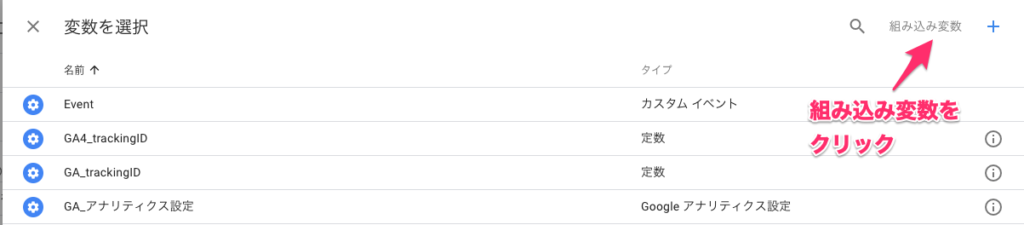
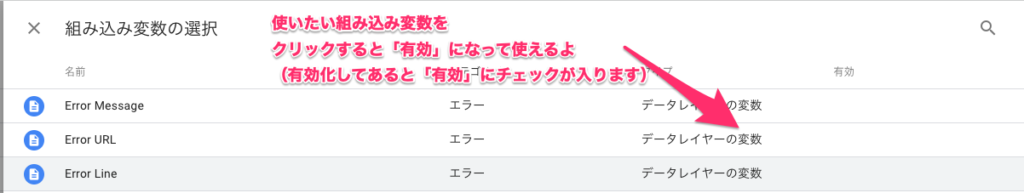
値は、組込変数にあるやつです。有効化してない方はすれば使えます。



Scroll Depth Thereholdはまぁざっくりいうとスクロールした%なんですが、詳細が気になる方は公式ヘルプをどうぞ。
参考:https://support.google.com/tagmanager/answer/7182738
タグ
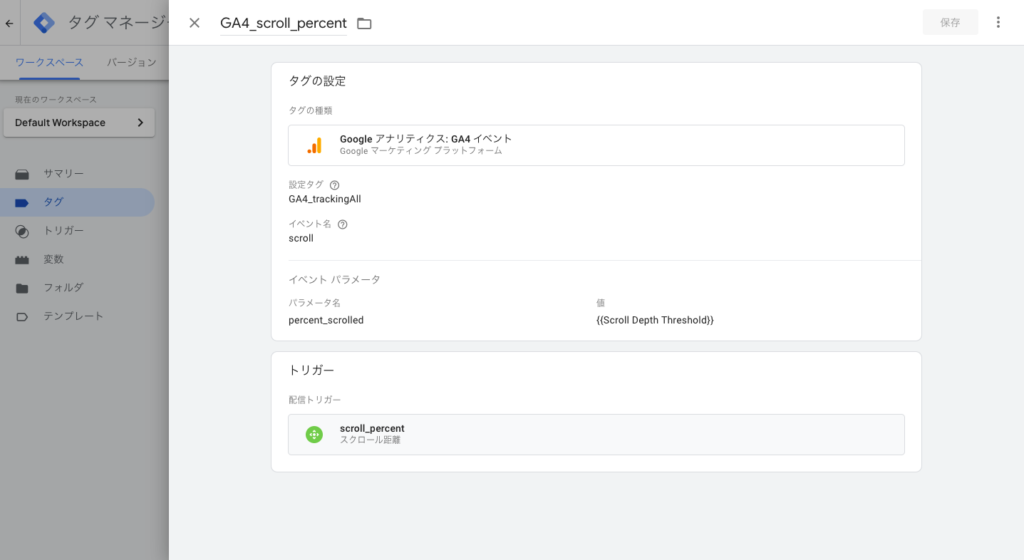
トリガー作ったので、GA4にスクロール率の値を飛ばすタグを作ります。
もともとの90%の計測と同じように見たいので、設定をなるべく揃えました。

タグの一覧から「GA4 イベント」を選びます。

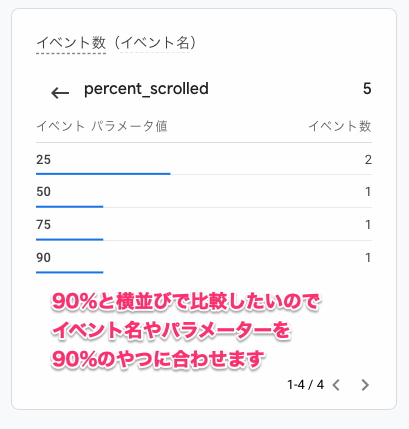
90%のやつを見て、こんな感じで設定してみました。
イベント名:scroll
イベントパラメーターのパラメータ名:percent_scrolled
値:{{Scroll Depth Therehold}}
パターン2:ページの要素(見出しとか)を使って任意の場所で計測する
ページの長さがまちまちなサイトでは、同じ25%でも「ページを開いた瞬間に計測される25%」や「2分くらい読み進めないとたどり着けない25%」が混在してたりします。
そういうときの手段のひとつとして、「ページ上のこの要素が表示されたら計測!」といった指定方法もご紹介します。
今回は、h3タグ(見出し)が表示されるごとに、どのh3見出しが閲覧されたかを計測します。

パターン1同様、トリガーから作りまーす。
トリガー

トリガーのタイプ:要素の表示
要素セレクタ:h3
今回、見出しにclassとかIDとか振ってないので、シンプルにh3を指定しました。
このトリガーを起動するタイミング:h3はいっぱいあるので1要素につき1度にしました。
指定したい要素がページ上に絶対1つしかないので1回しか計測したくない場合(フッターとか)は「1ページにつき1度」、
上に行ったり下に行ったり、とにかくスクロールして表示されるたびに計測したい場合は「画面に表示されるたび」にします。
視認の最小割合:画面下にちょこっと見えてるだけ、とかは計測されないように100%にしてます。
バナーや画像が一部表示されていればOKなどのときは、ここの割合を良きにしてください。
トリガーの発生場所:全部のページで計測してよければ「すべての表示イベント」にしてください。
CSSの指定はサイトの作りによって上手くいったりいかなかったりするので、このタイミングで一度GTMのプレビューモードでトリガーが動いてるかだけ見てもよいかもです。
値
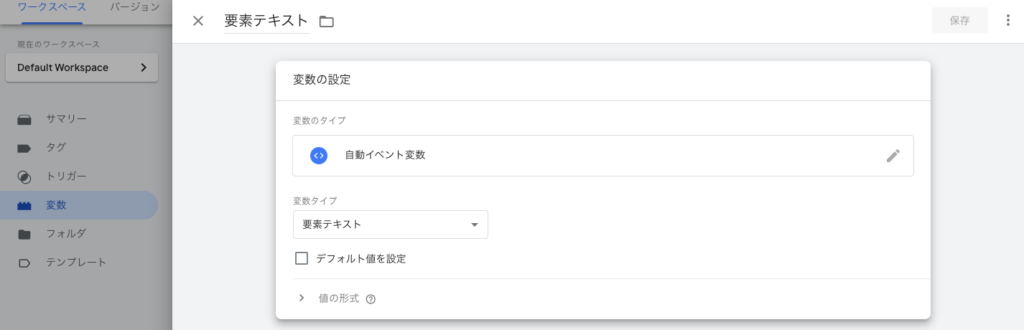
パーセントと違って、何を飛ばしても自由なので、今回は見出しの中のテキストをそのまま飛ばしてみます。

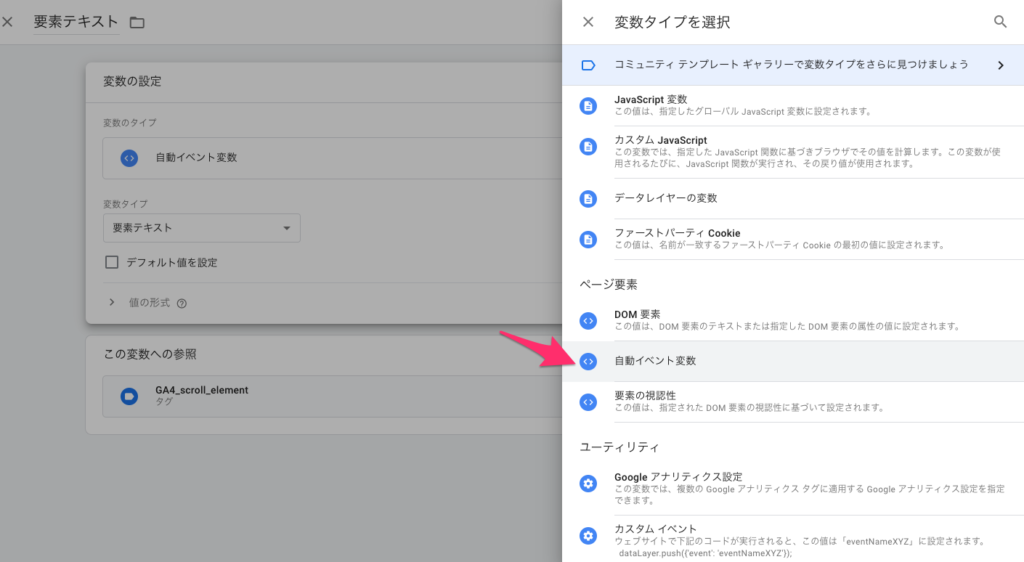
自動イベント変数は、変数タイプの中の「ページ要素」のところに入っています。
要素のCSSセレクタとか文字とかを持ってきたいときに使える変数です。

タグ
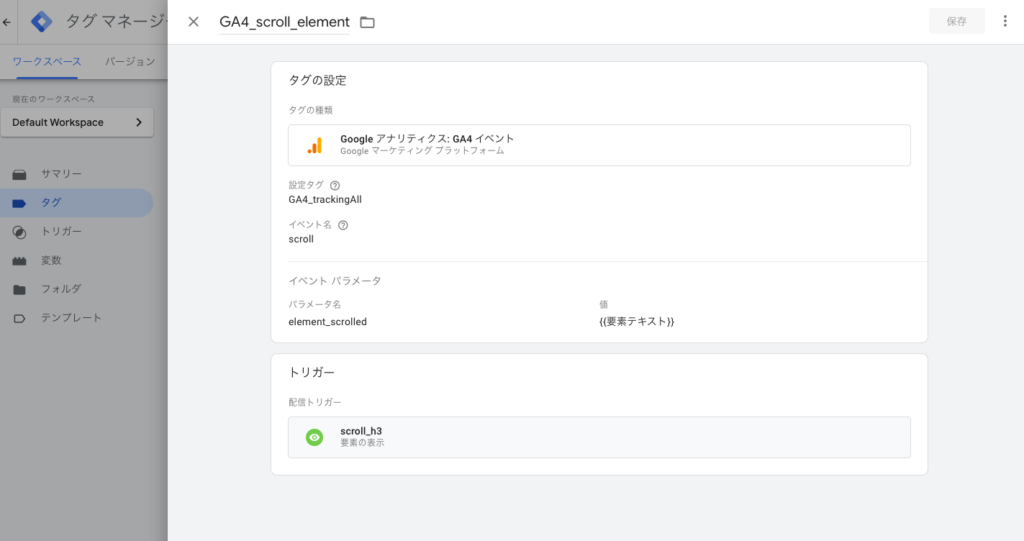
見出しが表示されたことがトリガーで判定できるようになったので、h3の中身(要素テキスト)を値として飛ばすタグを作ります。
タグの種類は、パーセントと同じようにGA4イベントです。

イベント名:カテゴリ的には同じにしておきたいので、先ほど同様scrollにしました。
パラメータ名:先ほどのパーセントとは分けておきたかったので、適当につけました。自由です。
値:先ほど設定した要素テキストを設定します(これでh3のテキストを飛ばします)
トリガー:先ほど作った「要素の表示」を設定したので、h3が表示されたときにこのタグが動きます。
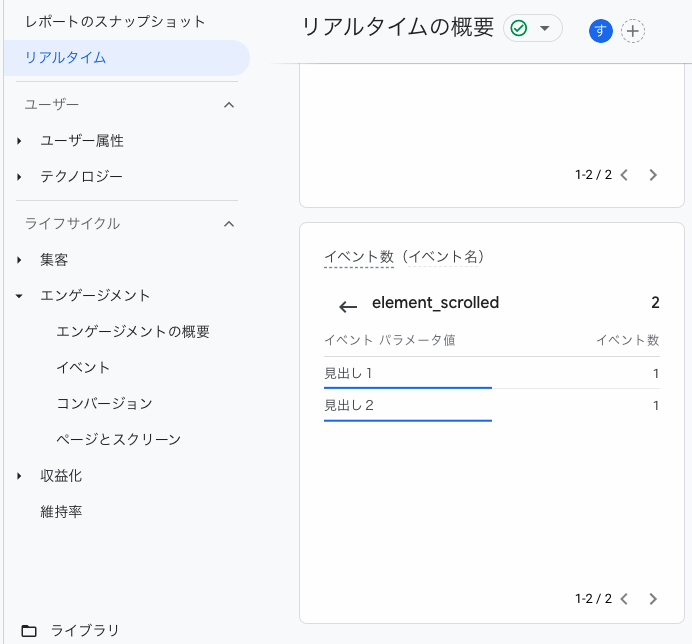
はい、イベントの中身を見てみるとちゃんとh3のテキストが取れてるみたいです。

パターン2の方はサイトの作りによって上手くいったりいかなかったりするので、このやり方で100%上手くいくとは限りません。 がんばってみてください。
スクロール率の計測のやり方おわり!